
文章を書くときにHTML5の文書構造が役立っている話

こんにちは。シュフティ事業部デザイナーのナカジマです。
ブログを書く時に、同じ事業部のDirカネさんに見てもらっているのですが、
「段落の分け方とか、改行のタイミングが綺麗ですね」とお褒めをいただきまして。(やったぜ!)
なんか意識してることあったかなぁ、、、あ、そういえばHTML5の書き方意識してるわ!となったので、その内容を実践を交えてご紹介したいと思います。
なんか偉そうなタイトルですが、今回のお話はHTMLのタグがわからなくても大丈夫!
HTML5が提唱する文書構造の概念を、文章を書くときに実践に移すだけです。
目次
HTML5の文書構造とは
詳しいことはgoogleさんで「HTML5 文書構造」と入れると色々と出てくるのでそちらで確認していただき、ここではかいつまんで説明させてもらいますと、
HTML5が提唱する文書構造の概念(ナカジマ解釈ver)
・話の内容できちんとセクション(段落)分けてね
・1つの話題の中でも細かい意味でセクション(段落)分けてね(入れ子構造)
・各段落には適切な見出しをつけようね
というものです。
人はテキスト情報を読む(見る)時に、見出しや段落によって自分の欲しい情報が書いてあるかどうかを判断しています。
HTMLではこれをタグでマークアップすることで、ブラウザでわかりやすく表示され、Googleにも評価されるようになります。
補足:HTML5以前のwebページ
HTMLの中で、むやみに同じキーワードを繰り返すことで検索順位をあげるなどのSEO対策が主流でした。
ですが、このむやみに同じキーワードを繰り返すという意味の持たない文書構造はユーザーにとって有益ではないとされるようになりました。
ということで、先述した3つの事柄を意識して、実際に文章を整形していきましょう。
実践:「これは何の話?」を常に意識する&話の単位でセクショニングする

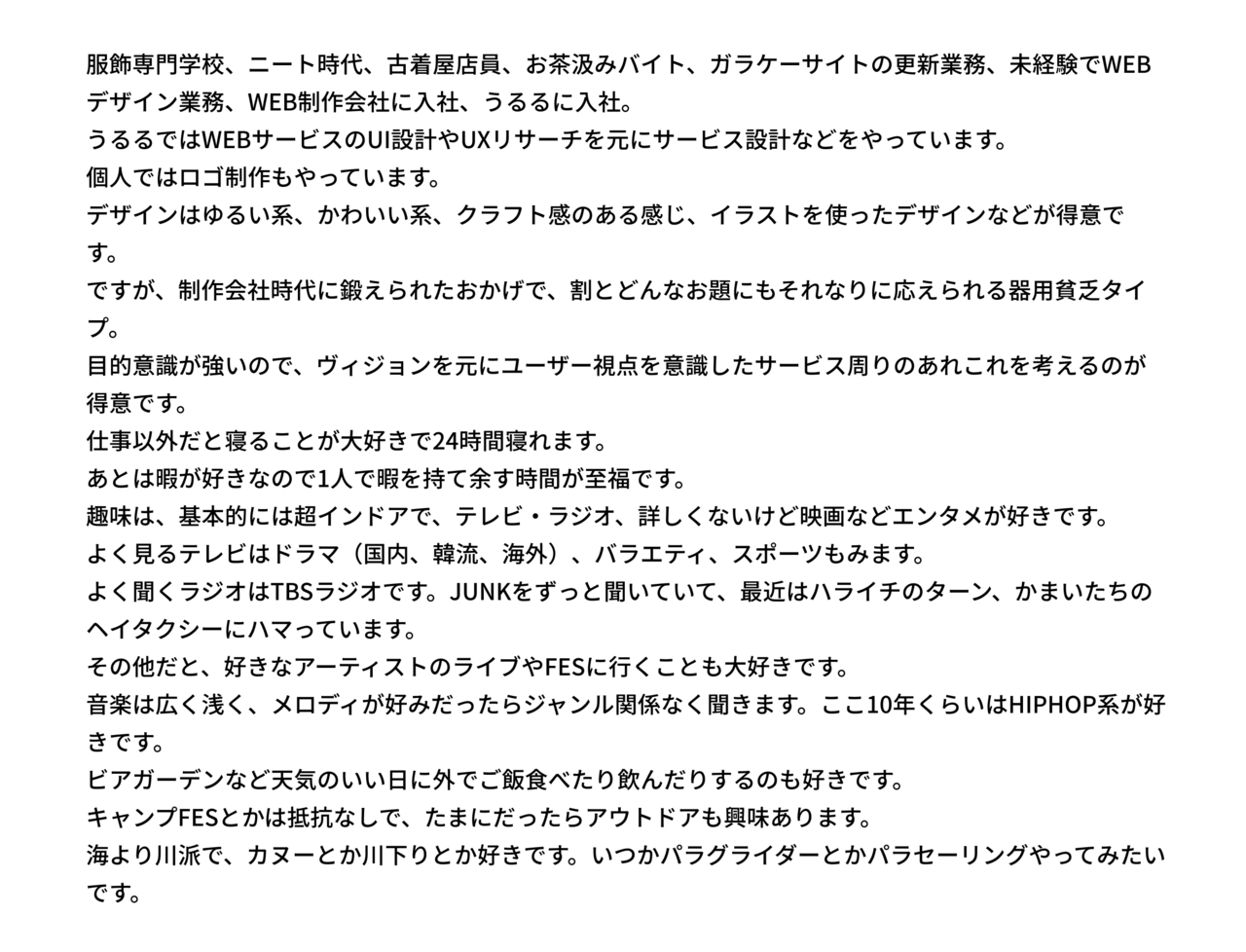
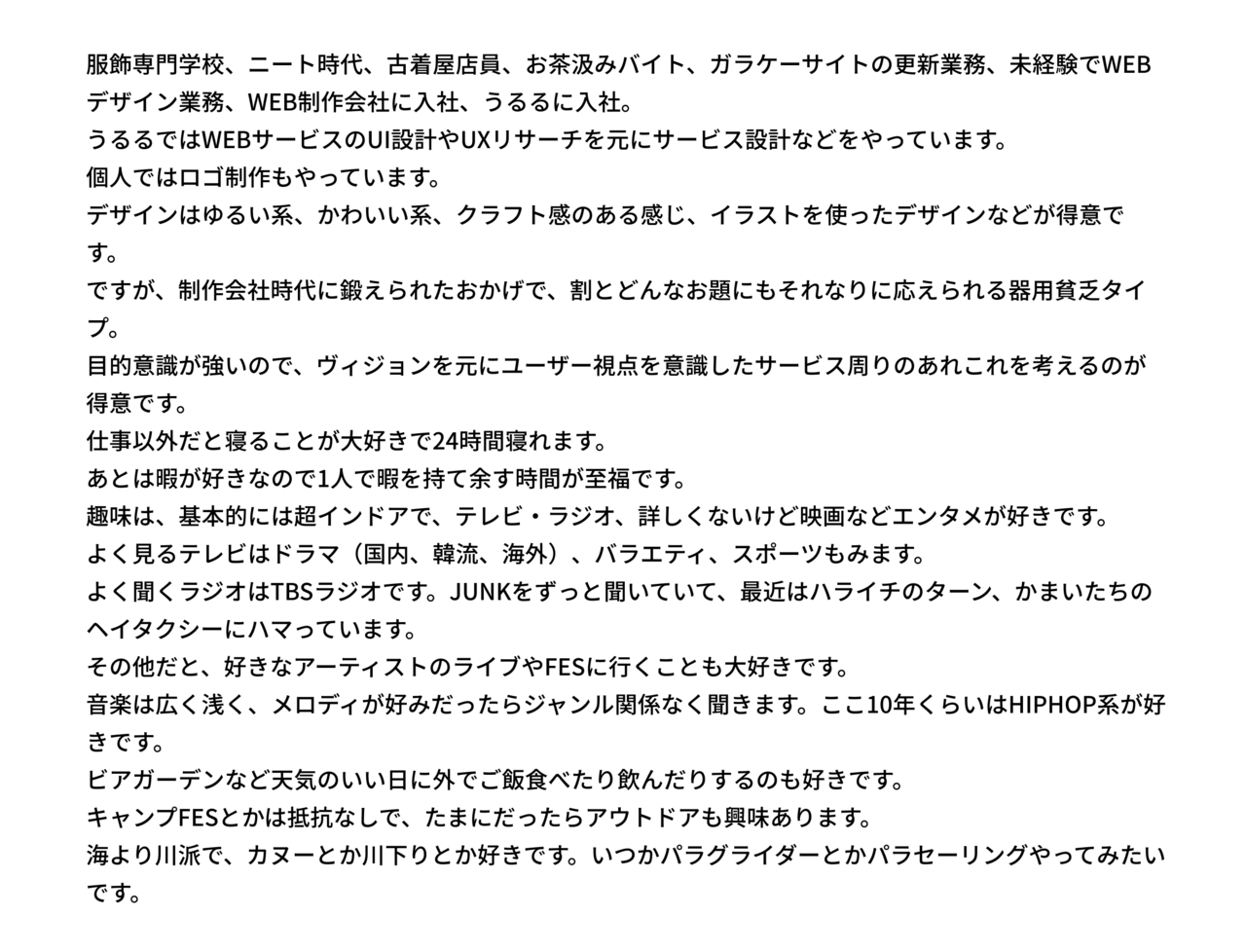
今回はこのただ単にだーーーーーっっと書いた私の自己紹介文を、文書構造を意識しながら整形していきます。
まずは「何の話」をしているかに注目してみてみましょう。
そして、話の単位で改行を入れていきます。
セクショニング(段落分け)です。

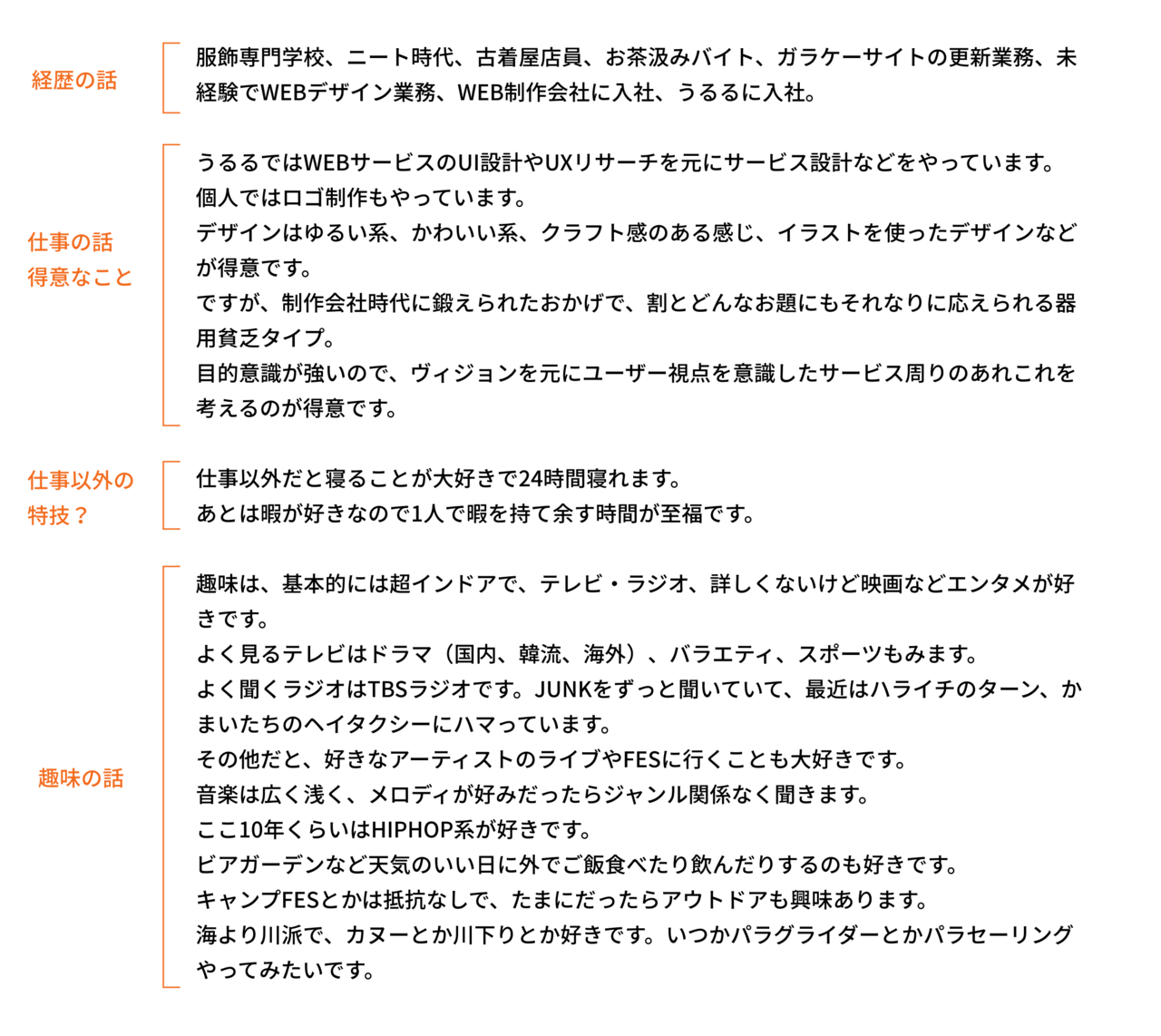
ざっくりこんな感じですね。
中盤の寝ることとかがなんの話か微妙なところですが、今はこんなところで大丈夫です!
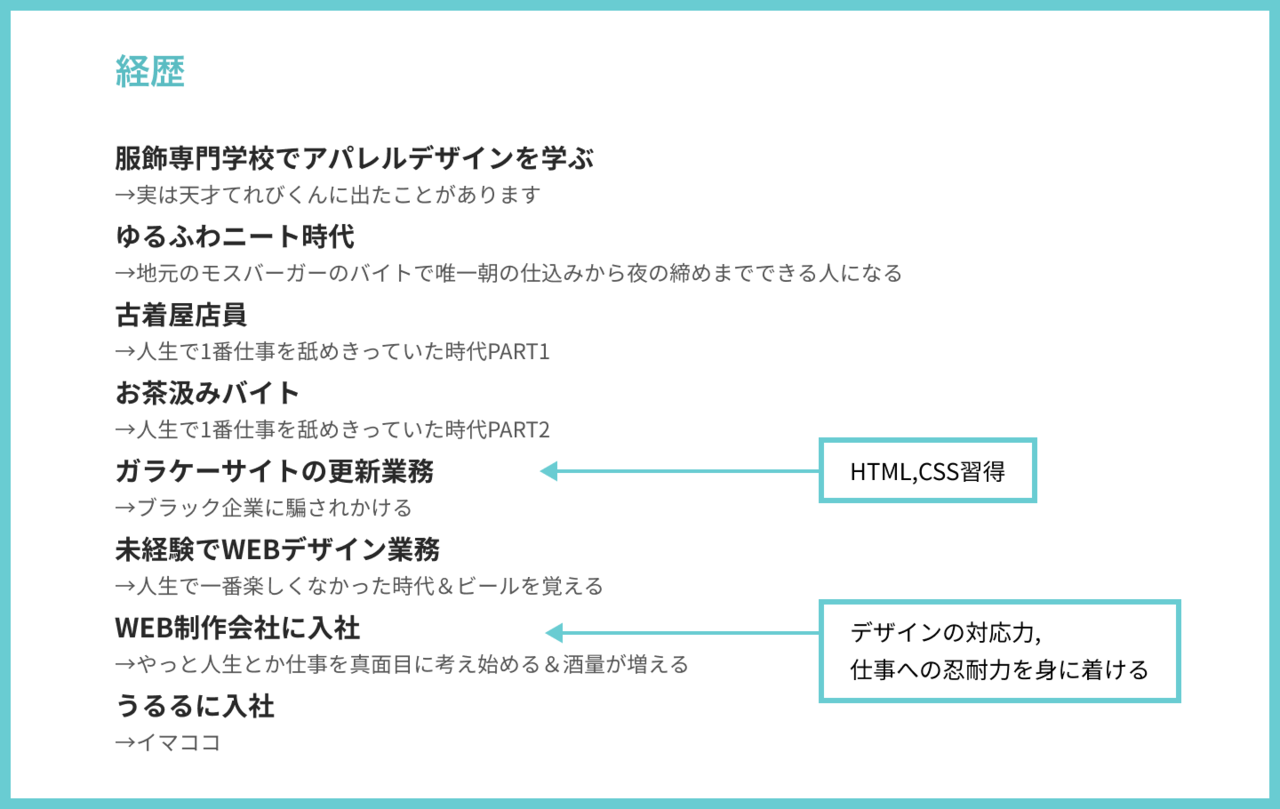
実践:1つの話題をさらに細かくセクショニング(段落分け)&見出し付け
大きな段落分けができたところで、分けた段落に対してさらにセクショニングできないか見ていきましょう。
例.仕事の話

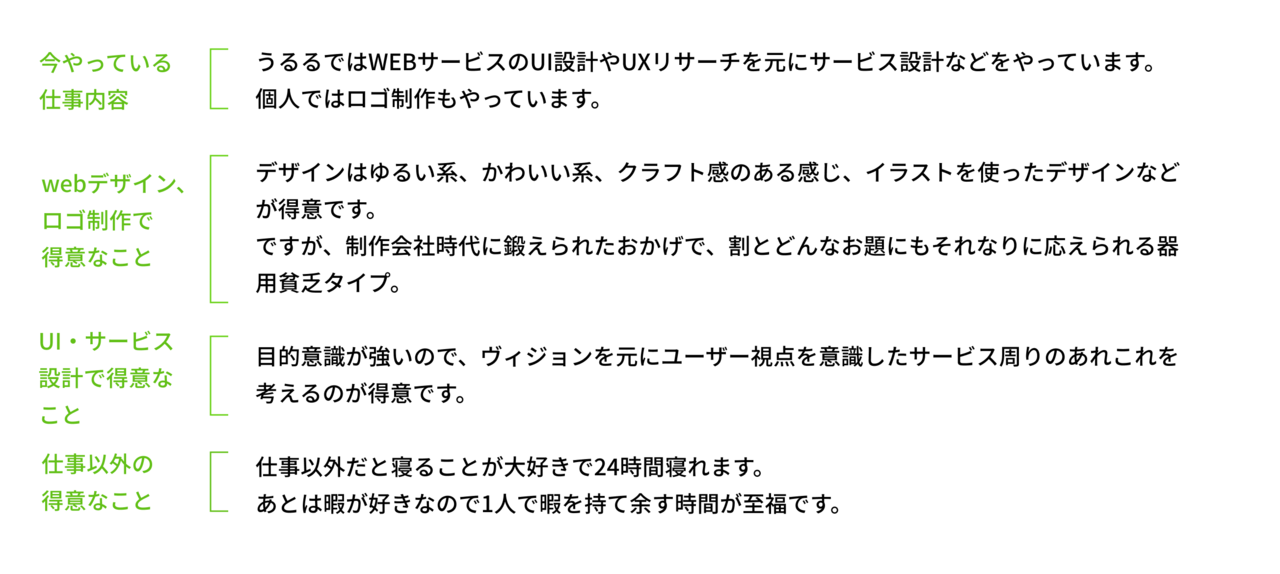
さらに分けるとこんな感じでしょうか。
この段落は一言で言うと「得意なこと」について話していると言えそうでしたので、すぐ下にあった仕事以外の特技的な内容もここにくっつけてみました。
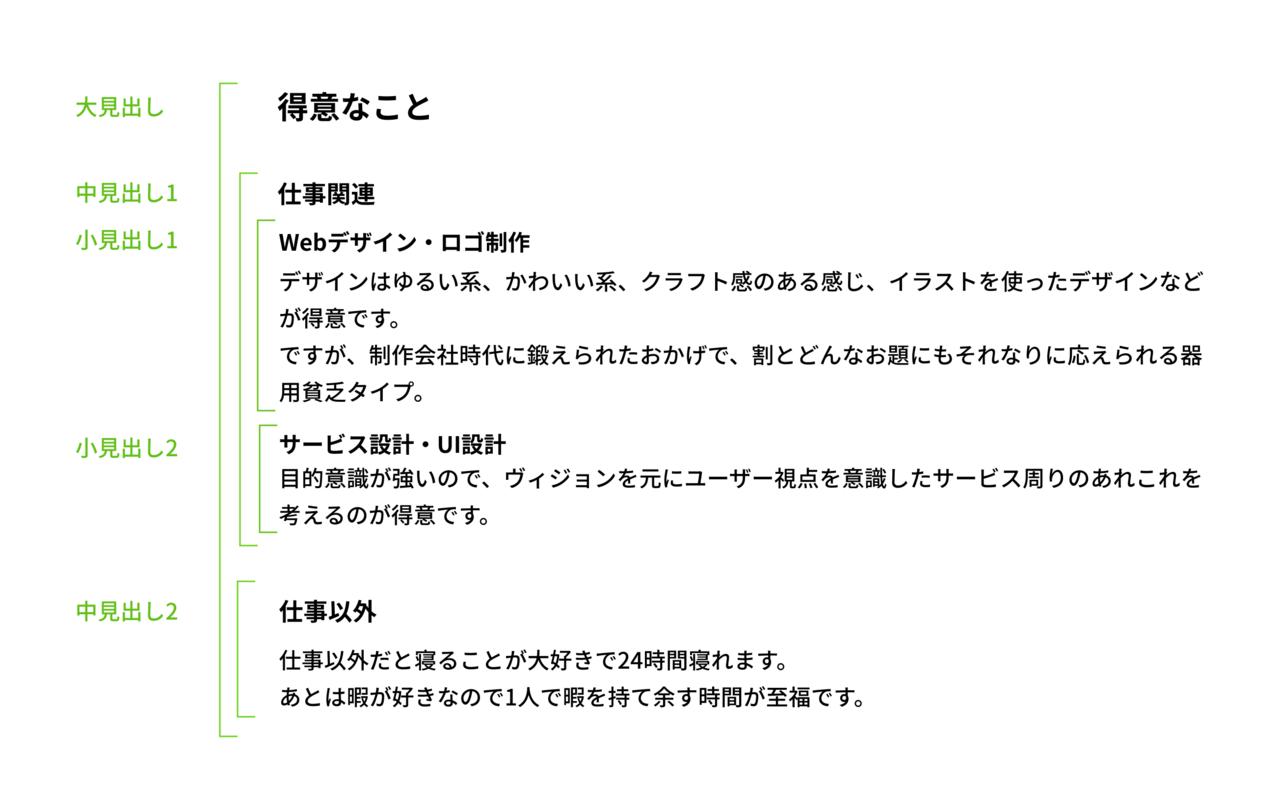
この段階で軽く見出しをつけてみましょう。

あともう一歩です。
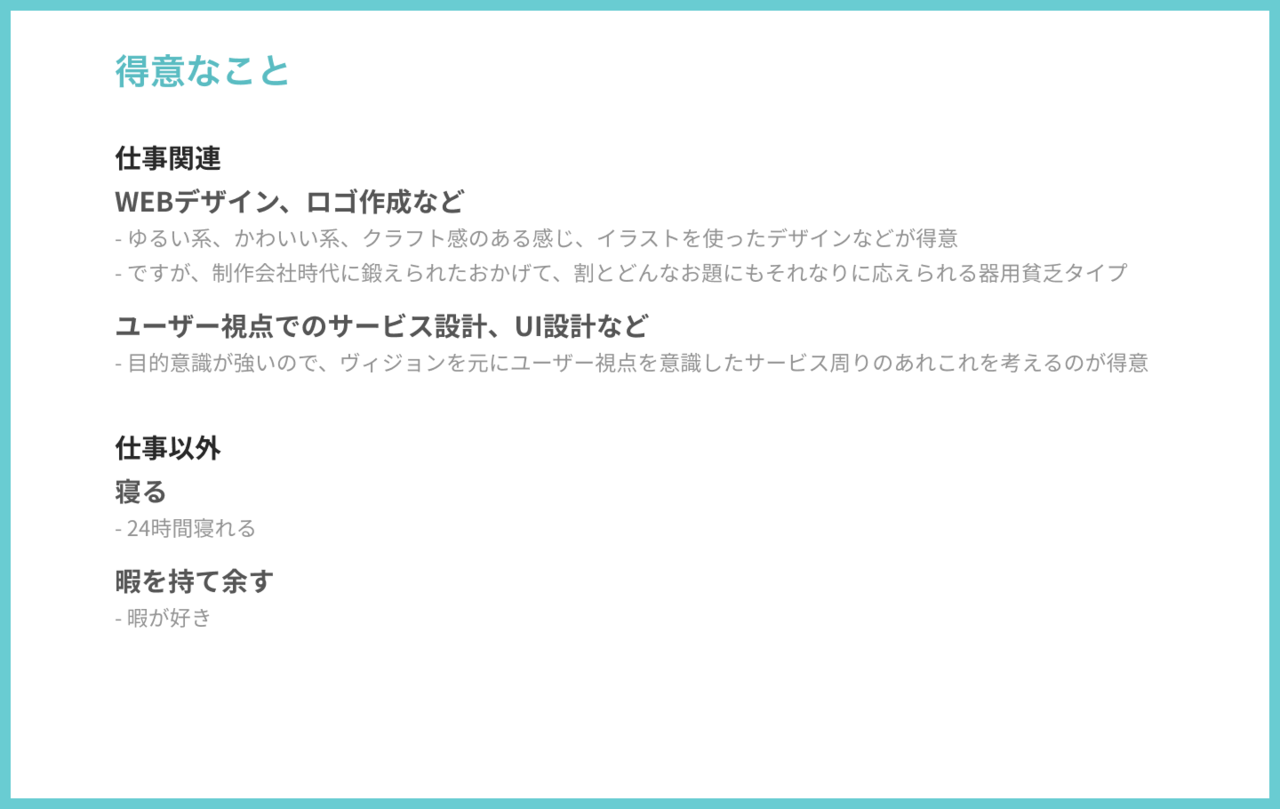
仕事関連の得意なことの中は
・デザインについての得意なこと
・UI・サービス設計についての得意なこと
について書かれています。
そしてこれは冒頭で今やっている仕事として紹介しています。
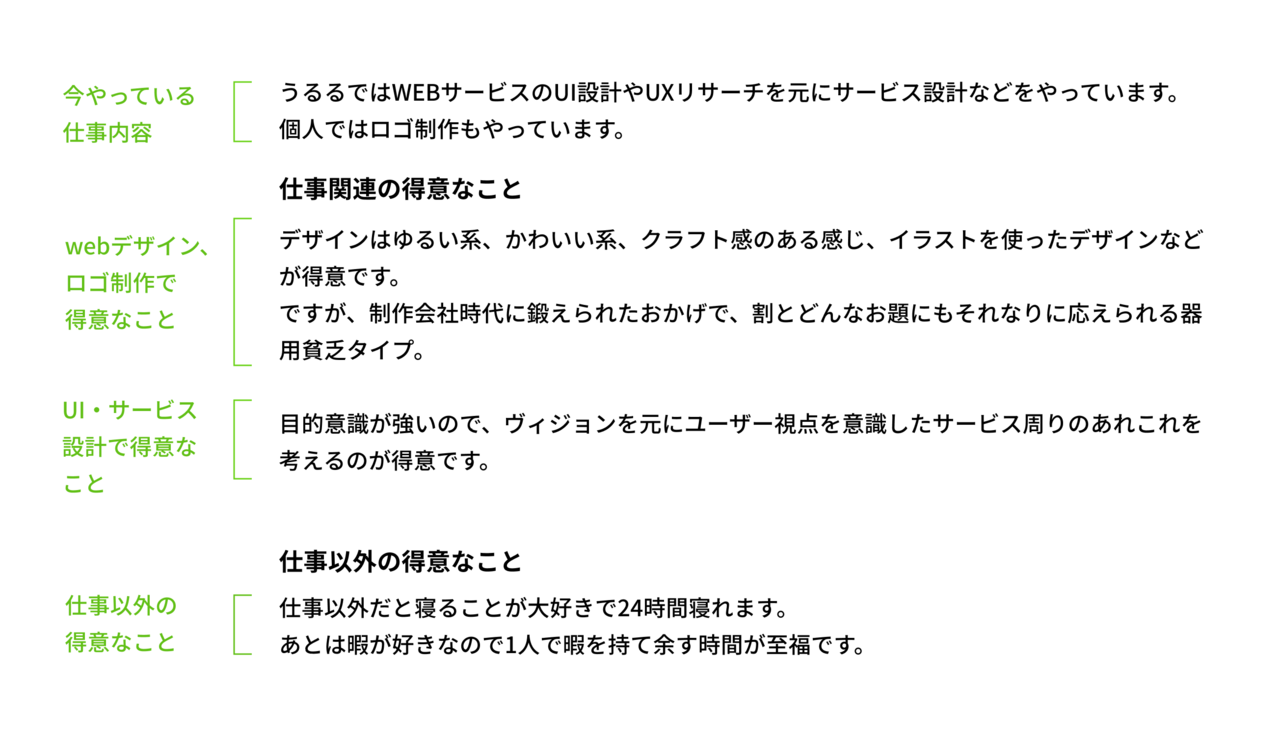
そこで、冒頭の紹介文を取っ払って、仕事関連の得意なことの小見出しとして昇華させると全体がすっきりとまとまりそうです。
それがこちら↓

ここまでのまとめ
「適切な意味でセクショニングして、見出し設定する」
というのがHTML5の大きなルール。
それを意識して、
・話の意味で段落分けをしよう
・1つの話題の中でも細かい意味に注目して段落分けしよう
・細かく分けた段落に簡単な見出しをつけてみる
・全体の大見出しと小見出しを設定しよう
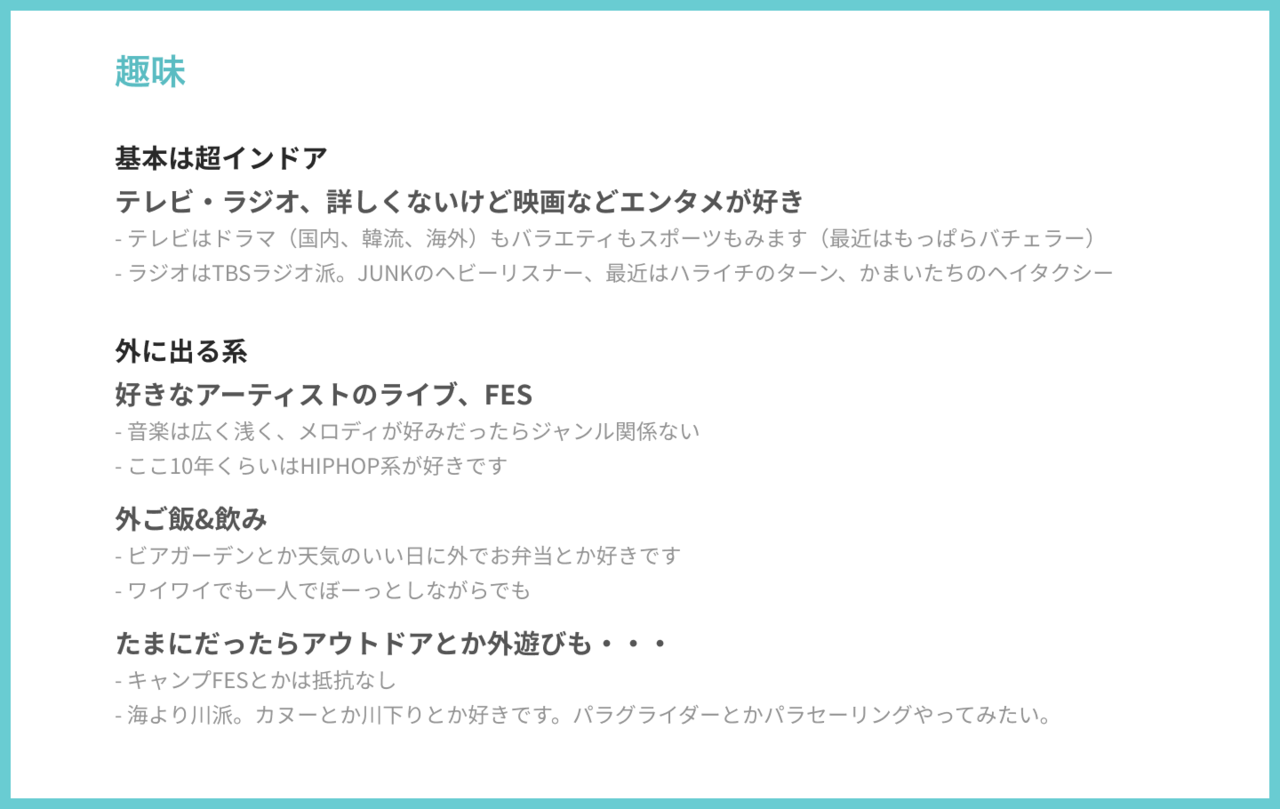
こんな感じで、他の段落に対しても同様のセクショニングをしていきます。
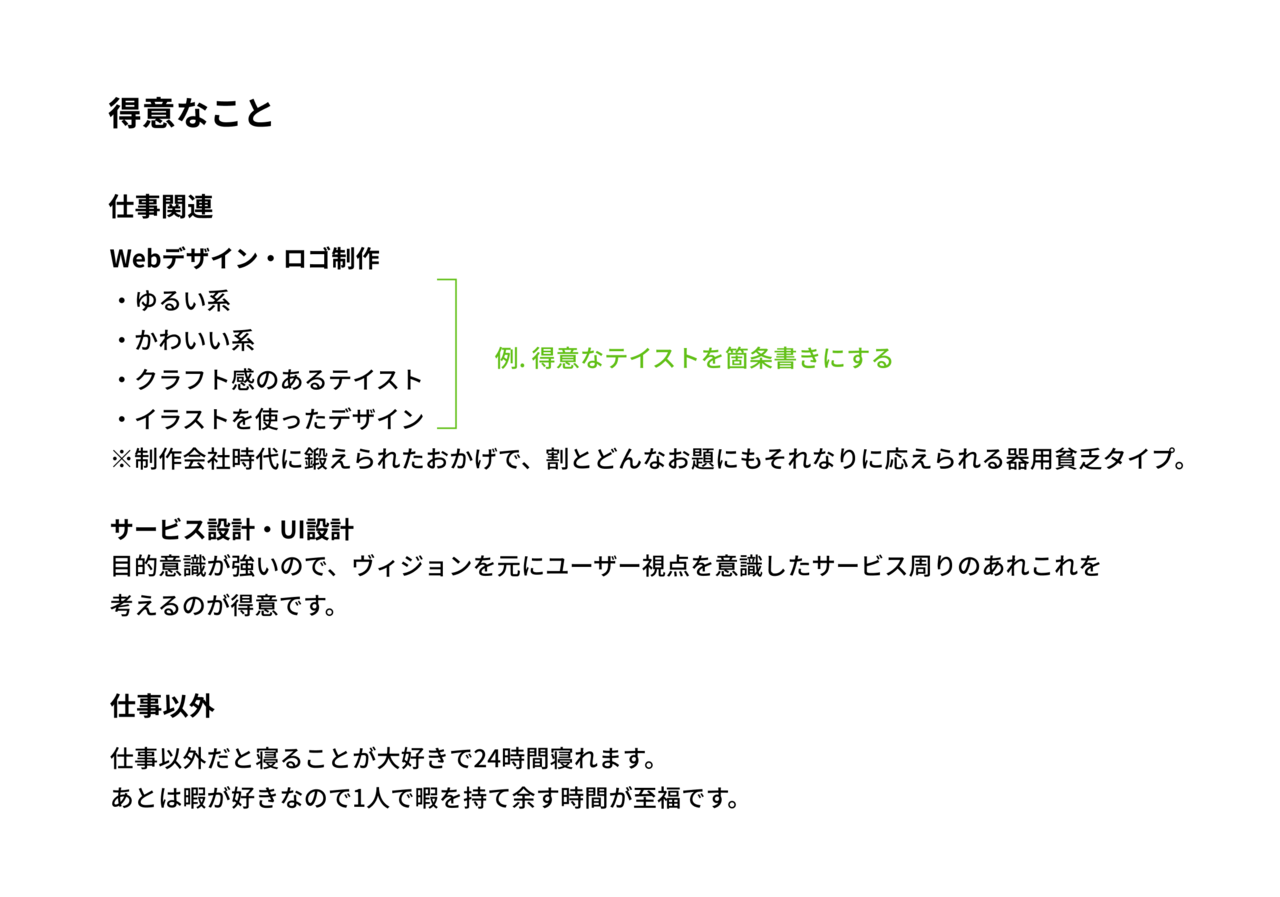
実践:情報を複数個リストアップする場合は箇条書きにする
複数の事柄を羅列する場合は、文章にするときは箇条書きにすると見やすくなります。

箇条書きにすると、「量」が視覚化されやすいのと、読み手が必要な情報を抜き出しやすくなるメリットがあります。

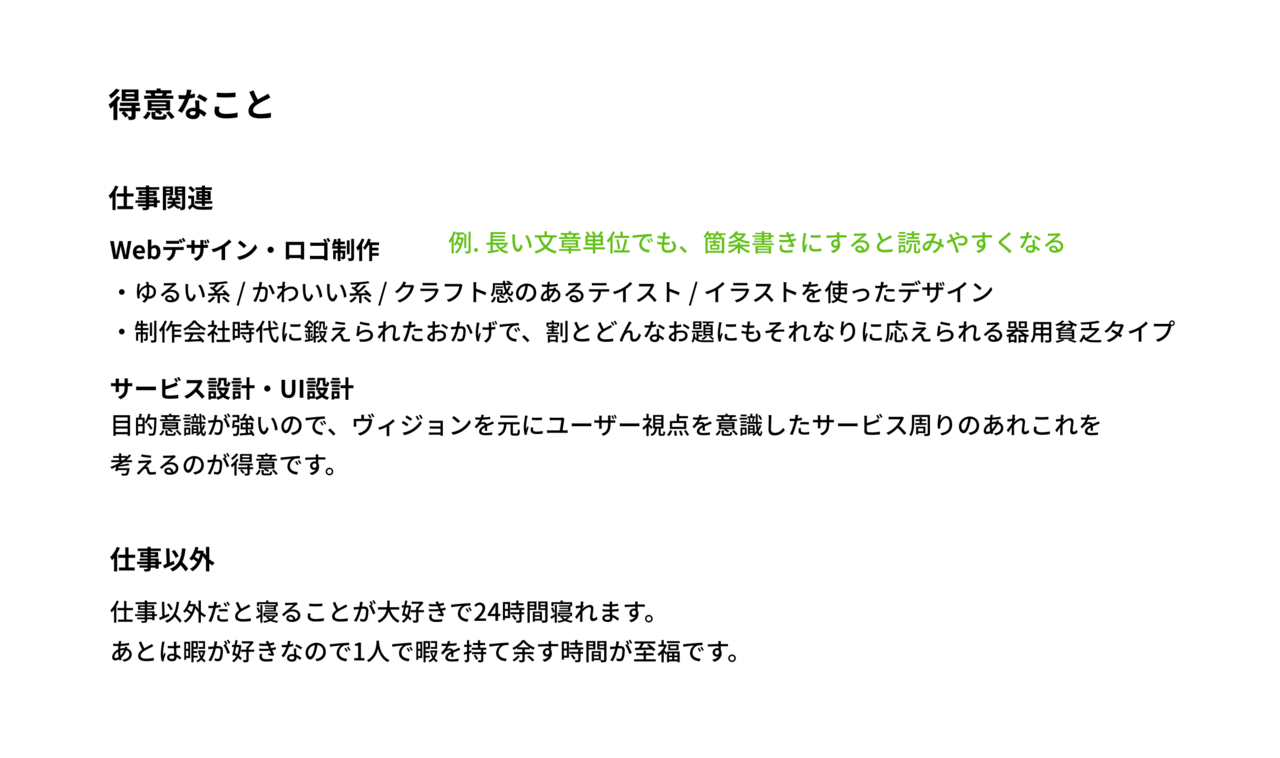
文章単位でも箇条書きの見せ方を取り入れる事で、長い文章も読みやすくなります。
完成版:セクショニングを駆使した私の自己紹介
という事で、
・適切なセクショニング(段落分け)
・適切な見出しの設定
・箇条書き
を駆使して、ただのだらだらと長いだけの自己紹介をまとめてみました!
BEFORE

AFTER



やっていることは、「セクショニング」「見出し付け」「箇条書き」の3つです。
この3つをやっていく中で、情報をまとめる・削る・追加するなどをして、適切な意味合いの段落に仕上げています。
まとめ
1. 大きな意味でセクショニングする
「何の話?」に注目して話の変わり目でセクショニング(段落分け)しよう
2. 1つの段落の中でさらに細かくセクショニングする
細かく分けた段落に簡単に見出しを付けてみよう
3. 箇条書きをうまく使う
単純なリストアップでも、文章単位でも、箇条書きをうまく使うことで読み手が必要な情報を取りやすくなる
ぜひ、ブログやスライドを書く際に意識してみてください!

